디자인에서 타이포그래피란 무엇인가? 현대 타이포그래피: 과거에 대한 향수
개인용 컴퓨터와 최초의 전자 출판 시스템의 출현으로 타이포그래피에 지각변동이 일어났고, 그 결과는 이제야 눈에 띄게 나타나고 있습니다. 이것은 타이포그래피의 첫 번째 글로벌 변화가 아닙니다. 산업계의 기계가 장인을 물리쳤던 시절을 기억하는 것만으로도 충분합니다. 글꼴의 아름다움보다 대량생산과 수익이 더 중요해졌습니다. 품질보다 양이 더 중요했습니다.
위대한 거장은 새로운 글꼴 제작을 중단했습니다. 이미 존재했던 글꼴은 책 인쇄에 적합했습니다. 장인은 아무리 전문적이라 할지라도 가만히 있으면서 기술 과정의 일부가 되었습니다.
그러나 산업주의가 승리했다고 해서 인쇄술의 출현으로 거장들이 사라진 것은 아니다. 이 두 세계는 계속해서 서로 독립적으로 존재했습니다. 프린터는 장인의 재능을 인식했으며 결과적으로 발전을 멈출 수 없다는 것을 이해했습니다. 이것은 타이포그래피의 두 번째 변화였으며 그 결과 "영혼", 말하자면 인간성의 일부를 잃었습니다. 하지만 최근에 무슨 일이 일어났는지 이해하려면 500년 전으로 시간을 거슬러 올라가 모든 것이 어디서 시작되었는지 알아내야 합니다.
첫 번째 전환
새로운 것과 오래된 것 사이의 첫 번째 갈등은 최초의 인쇄기가 발명된 이후에 발생했습니다. 제작자인 Johannes Guttenberg는 이 기계를 사용하여 시간당 최대 240페이지의 인쇄 속도로 다양한 구성을 만들 수 있었습니다. 그것은 혁명이었습니다.
이전에는 모든 책이 전적으로 손으로 만들어졌습니다. 과거의 책은 손으로 쓰고 복잡한 디자인과 디자인으로 장식되었습니다. 복사하는 과정은 매우 길었지만 결과적으로 어떤 책, 심지어 사본도 예술 작품이었습니다.

물론 최초의 인쇄된 책은 손으로 쓴 책과 비교할 수 없었습니다. 특별히 아름답지는 않았지만 더 작고 더 저렴했습니다. 그리고 가장 중요한 점은 개별 문자와 전체 글꼴군을 대체할 수 있는 기능 덕분에 라틴어뿐만 아니라 다른 유럽 언어로도 책을 인쇄할 수 있다는 것입니다.
사람들은 이러한 변화를 환영할 뿐입니다. 그들은 자신들이 이해할 수 있는 언어로 된 책과 가지고 다닐 수 있는 책이 필요했습니다. 그들은 지식에 대한 갈증을 갖고 있었고 인쇄된 책은 그것을 해소해 주었습니다.
그러나 첫 번째 전환의 결과로 이 책은 인간성을 많이 잃었습니다. 주요 공정은 기계가 대신했지만 장인은 여전히 수요가 많았습니다. 글자 하나하나를 손으로 새겼고, 디자인과 삽화도 사람이 직접 만든 것입니다. 하지만 머지않아 책 제작 과정에서 장인정신이 사라지기 시작합니다.
디지털 시대
첫 번째 전환으로 인해 손으로 쓴 책이 파괴되었습니다. 산업화는 마침내 인쇄의 인간성을 박탈했고, 모든 것이 기계화되었으며, 장인들은 일자리를 잃었습니다. 그러나 세 번째 전환은 마침내 타이포그래피를 예술로 완성했습니다. 요즘 대부분의 헤드셋은 놀라울 정도로 기능이 없습니다. 컴퓨터에 있는 글꼴 모음일 뿐입니다. 이 글꼴이나 저 글꼴의 역사를 아는 사람은 거의 없습니다. 아무도 이것에 관심이 없습니다. 적합한 스타일을 찾기 위해 1분 안에 수백 개의 글꼴을 스크롤하지만 그 밖의 모든 것은 그다지 중요하지 않습니다.
_______________________
디자이너 Massimo Vignelli는 “ 고도로 컴퓨터화된 세상에서 서체의 확산과 다양한 변형은 우리 문화를 직접적으로 위협하는 새로운 수준의 시각적 오염을 나타냅니다.”라고 말합니다. "수천 개의 글꼴 중에서 몇 가지 기본 글꼴만 필요합니다. 다른 모든 글꼴은 쓰레기이기 때문입니다."
_______________________
어떤 면에서는 그가 옳습니다. 타이포그래피는 단순한 글꼴 그 이상입니다. 이것은 아름다운 글자일 뿐만 아니라 뭔가 다른 것, 우리에게 느낌을 주는 것입니다. 본질적으로 타이포그래피는 메시지입니다. 러시아의 유명한 타이포그래퍼 라자르 리시츠키(Lazar Lissitzky)에 따르면, 타이포그래피는 화자가 말하는 것과 동일한 아이디어를 독자에게 시각적으로 전달해야 합니다.”
누군가가 첨필로 양피지에 글을 쓴 것은 오랜만입니다. 인쇄 잉크 냄새가 나는 거친 종이는 사라졌습니다. 광택 인쇄 시장은 미세한 규모로 축소되었습니다. 오늘날 우리는 인쇄되지 않고 타이핑된 텍스트를 읽으며, 종이에서는 전혀 읽지 않습니다. 그리고 분명히 타이포그래피는 또 다른 전환을 앞두고 있습니다. 그것이 어떤 모습일지는 아무도 모르지만, 분명히 종이 이후에는 우리에게 익숙한 디스플레이가 쓸모 없게 될 것입니다. 언제 새로운 혁명이 일어날지 말하기는 어렵지만, 분명히 새로운 전환은 있을 것입니다.
이 모든 것에서 가장 슬픈 점은 사람들이 완벽함을 추구하다 자기 자신의 일부를 잃어버렸다는 것입니다. 오늘날에는 서예 기술이 필요한 사람이 거의 없습니다. 시간이 오래 걸리고 주의와 인내가 필요합니다. 오늘날 이것은 의미가 없습니다. 결국 모든 취향에 맞는 헤드셋이 있습니다. 이름, 크기, 스타일 등 좀비와 같은 글꼴을 선택합니다. 메시지? 메시지? 컴퓨터 글꼴 뒤에는 메시지도 없고, 스토리도 없고, 아무것도 없습니다.
과거에 대한 향수
오늘날 많은 디자이너들은 텍스트에 필요한 개성을 부여하는 새로운 글꼴의 필요성을 느끼고 있습니다. 타이포그래피를 사용하는 방법에는 여러 가지가 있으며, 각 방법은 동일한 목표, 즉 디지털 서체의 비인격성을 벗어나는 것을 추구합니다. 색상 대비, 볼륨 환상, 음수 공간, 즉 표준 글꼴을 약간 덜 표준적인 글꼴로 바꿀 수 있는 모든 것이 사용됩니다.

이와 관련하여 우리는 잃어버린 글꼴의 진정성을 되찾고자 하는 디자이너의 욕구를 보여주는 세 가지 성장 추세에 주목할 수 있습니다. 타이포그래피에는 세 가지 주요 트렌드가 있지만 문자 그대로 모든 곳에 나타나기 때문에 눈치채지 않기가 어렵습니다. 우리는 복고풍, 수채화, 모자와 같은 스타일에 대해 이야기하고 있습니다.
빈티지 그런지 타이포그래피
커뮤니케이션은 디자인에서 중요한 역할을 합니다. 웹사이트와 사용자 사이에 명확한 연결을 설정하고 사용자가 목표를 달성하도록 돕는 것이 중요합니다. 웹 디자인의 맥락에서 커뮤니케이션에 대해 이야기할 때 우리는 주로 텍스트를 생각합니다. 타이포그래피는 이 과정에서 중요한 역할을 합니다.
인터넷상의 정보 중 95% 이상이 서면 형태입니다.
좋은 타이포그래피는 읽기를 쉽게 만들고, 나쁜 타이포그래피는 사용자를 외면하게 만듭니다. Oliver Reichenstein은 자신의 기사에서 "웹 디자인은 95% 타이포그래피입니다"라고 말합니다.
타이포그래피 최적화는 가독성, 접근성, 사용성(!) 및 전반적인 그래픽 균형을 최적화하는 것입니다.
즉, 타이포그래피를 최적화하면 사용자 경험도 최적화됩니다. 이 글에서는 텍스트 콘텐츠의 가독성을 향상시키는 데 도움이 되는 일련의 규칙을 제공하겠습니다.
세 가지 이상의 글꼴을 사용하면 사이트가 구조화되지 않고 비전문적으로 보입니다. 한 번에 글꼴 크기와 스타일이 너무 많으면 레이아웃이 망가질 수 있다는 점을 명심하세요.
이러한 상황을 방지하려면 글꼴 모음 수를 최소한으로 제한해 보세요.
일반적으로 글꼴 모음 수를 최소로 제한하고(2개면 많음, 1개면 충분함) 웹 사이트 전체에서 이를 고수하십시오. 둘 이상의 글꼴을 사용하는 경우 글꼴 모음이 문자 너비에 따라 서로 보완되는지 확인하세요. 아래는 글꼴 조합의 예입니다. 조지아(Georgia)와 베르다나(Verdana)의 조합(왼쪽)은 조화로운 조합을 만들어낸다는 비슷한 의미를 갖고 있다. 이것을 Baskerville 및 Impact 쌍(오른쪽)과 비교하십시오. 여기서 Impact 글꼴의 무게가 다른 글꼴보다 훨씬 작습니다.

2. 시도해 보세요 사용 기준 글꼴
Google Web Fonts 또는 Typekit과 같은 글꼴 포함 서비스에는 프로젝트에 새롭고 신선하며 예상치 못한 것을 제공할 수 있는 멋진 글꼴이 많이 있습니다. 그들은 또한 사용하기 매우 쉽습니다. Google을 예로 들어보겠습니다.
- Open Sans와 같은 글꼴을 선택하십시오.
- 코드를 생성하여 붙여넣으세요. 귀하의 HTML 문서.
- 준비가 된!
그러면 무엇이 잘못될 수 있나요?
실제로 이 접근 방식에는 한 가지 큰 문제가 있습니다. 즉, 사용자가 표준 글꼴에 더 익숙하고 더 빨리 읽을 수 있다는 것입니다.
브랜딩 목적이나 인상적인 경험 창출 등 웹 사이트에 사용자 정의 글꼴이 특별히 필요한 경우가 아니라면 일반적으로 사용하는 것이 가장 좋습니다. 시스템 글꼴. Win-Win 옵션은 Arial, Calibri, Trebuchet 등의 시스템 글꼴을 사용하는 것입니다. 좋은 타이포그래피는 독자를 글꼴 자체가 아닌 콘텐츠로 끌어당긴다는 점을 명심하세요.
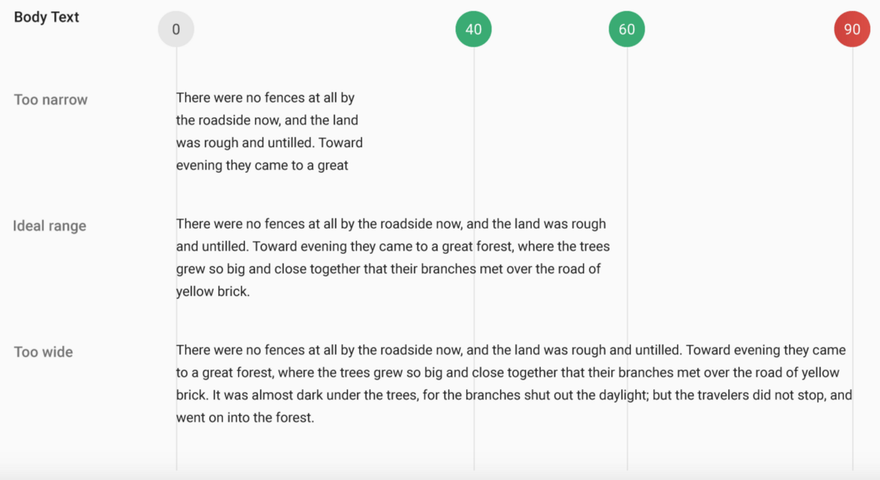
각 줄에 정확한 문자 수를 갖는 것이 텍스트 가독성의 핵심입니다. 디자인이 텍스트 너비를 결정해서는 안 됩니다. 이는 또한 가독성의 문제여야 합니다. 다음에서 가독성 및 줄 길이에 대한 팁을 확인하세요.
“좋은 독서 경험을 원한다면 한 줄에 약 60자 정도가 있어야 합니다. 각 줄에 올바른 수의 문자를 사용하는 것이 텍스트 가독성의 핵심입니다.”
 줄이 너무 짧으면 눈이 너무 자주 돌아가야 하므로 독자의 리듬이 흐트러집니다. 텍스트 줄이 너무 길면 사용자가 텍스트에 집중하기 어려울 수 있습니다. 이미지: 머티리얼 디자인
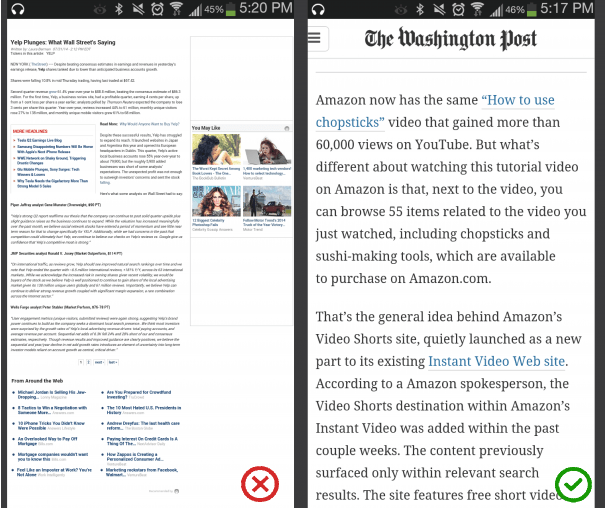
줄이 너무 짧으면 눈이 너무 자주 돌아가야 하므로 독자의 리듬이 흐트러집니다. 텍스트 줄이 너무 길면 사용자가 텍스트에 집중하기 어려울 수 있습니다. 이미지: 머티리얼 디자인 모바일 장치의 경우 한 줄에 30~40자를 사용해야 합니다. 다음은 에서 본 두 사이트의 예입니다. 휴대 기기. 첫 번째는 줄당 50-75자를 사용하고(인쇄 및 컴퓨터를 위한 줄당 최적의 문자 수) 두 번째는 최적의 30-40자를 사용합니다.
 이미지: 사용자 테스트
이미지: 사용자 테스트 웹 디자인에서는 ems(상대 측정 단위) 또는 픽셀을 사용하여 텍스트 블록의 너비를 제한하여 줄당 최적의 문자 수를 얻을 수 있습니다.
4. 다양한 크기에 잘 어울리는 글꼴을 선택하세요
사용자는 다양한 화면 크기와 해상도를 가진 장치에서 사이트에 액세스합니다. 다수 사용자 인터페이스다양한 크기의 텍스트 요소(버튼 텍스트, 필드 레이블, 섹션 제목 등)가 필요합니다. 모든 크기에서 가독성과 유용성을 보장하려면 다양한 크기에서 잘 작동하는 글꼴을 선택하는 것이 중요합니다.

선택한 글꼴이 작은 화면에서도 읽을 수 있는지 확인하세요! Vivaldi(아래 예)와 같이 필기체를 사용하는 글꼴은 피하십시오. 아름답기는 하지만 읽기가 어렵습니다.

많은 글꼴에서 유사한 문자 모양, 특히 “i”와 “L”(아래 이미지 참조) 및 “r”과 “n”이 다음과 같이 보일 때 문자 사이의 작은 공백을 혼동하기가 너무 쉽습니다. "중". 따라서 글꼴을 선택할 때 다양한 상황에서 테스트하여 사용자에게 문제를 일으키지 않는지 확인하십시오.

전체가 대문자로 작성된 텍스트 - 읽기와 관련되지 않은 상황에서 훌륭함(예: 약어 또는 로고). 하지만 메시지에 읽기가 포함된 경우 사용자에게 대문자로 작성된 텍스트를 읽도록 강요하지 마세요. Miles Tinker가 자신의 획기적인 작품인 "The Ease of Typing"에서 언급한 것처럼, 완전히 대문자로 작성된 텍스트는 소문자에 비해 보기 및 읽기 속도가 상당히 느려집니다.

타이포그래피에는 텍스트의 두 줄 사이의 거리(행간 또는 줄 간격)를 나타내는 특별한 용어가 있습니다. 줄 간격을 늘리면 텍스트 줄 사이의 세로 공간이 늘어나므로 귀중한 화면 공간을 확보하는 대신 일반적으로 가독성이 향상됩니다. 일반적으로 가독성을 높이기 위해 줄 간격은 글자 높이보다 30% 커야 합니다.
 줄 간격이 좋으면 가독성이 향상됩니다. 이미지: 마이크로소프트
줄 간격이 좋으면 가독성이 향상됩니다. 이미지: 마이크로소프트 Dmitry Fadeev가 언급했듯이 단락 사이의 적절한 공간 사용은 이해력을 최대 20%까지 증가시키는 것으로 입증되었습니다. 공백을 사용하는 방법을 아는 것은 사용자에게 쉽게 소화할 수 있는 양의 콘텐츠를 제공한 다음 관련 없는 세부 정보를 제거하는 것입니다.
 왼쪽: 선이 서로 거의 겹치는 텍스트입니다. 오른쪽: 간격을 잘 선택하면 가독성이 높아집니다. 이미지: 애플
왼쪽: 선이 서로 거의 겹치는 텍스트입니다. 오른쪽: 간격을 잘 선택하면 가독성이 높아집니다. 이미지: 애플 8. 색상 대비가 충분한지 확인하세요.
텍스트와 배경에 동일하거나 유사한 색상을 사용하지 마십시오. 텍스트의 가시성이 높을수록 사용자는 텍스트를 더 빠르게 보고 읽을 수 있습니다. W3C는 이미지의 텍스트와 텍스트에 대해 다음과 같은 명암비를 권장합니다.
- 작은 텍스트는 배경에 비해 최소 4.5:1의 명암비를 가져야 합니다.
- 큰 텍스트(볼드체 14포인트 / 일반 텍스트 18포인트)는 배경 대비 명암비가 최소 3:1이어야 합니다.
 이러한 텍스트 줄은 색상 대비 지침을 따르지 않으며 배경색과 구별하기 어렵습니다.
이러한 텍스트 줄은 색상 대비 지침을 따르지 않으며 배경색과 구별하기 어렵습니다.  이러한 텍스트 줄은 색상 대비 지침을 따르며 배경 색상과 비교하여 읽기 쉽습니다.
이러한 텍스트 줄은 색상 대비 지침을 따르며 배경 색상과 비교하여 읽기 쉽습니다. 색상을 선택한 후에는 대부분의 장치에서 실제 사용자를 대상으로 테스트하는 것이 중요합니다. 테스트에서 텍스트를 읽는 데 문제가 있는 것으로 나타나면 사용자도 비슷한 문제를 겪게 될 것입니다.
색맹은 특히 남성에게 흔한 질환이며(남성의 8%는 색맹입니다), 중요한 정보를 표시하기 위해 색상 외에 다른 단서를 사용하는 것이 좋습니다. 또한 빨간색과 녹색 색맹만 사용하여 정보를 전달하지 마십시오. 빨간색과 녹색 색맹은 색맹의 가장 일반적인 형태이므로 정보를 전달하는 데 사용하지 마십시오.
읽을 수 있고, 이해할 수 있는그리고 읽기 쉬운.
타이포그래피는 콘텐츠를 제공하기 위해 존재합니다.
타이포그래피는 사용자에게 인지 부하를 추가하지 않는 방식으로 콘텐츠를 전달해야 합니다.
웹 디자인의 타이포그래피에 대한 자신만의 팁이 있나요? 아니면 더 받고 싶나요? 자세한 정보위에서 언급한 문제에 대해? 아래 댓글로 알려주세요!
구독하기UX 행성:
발생할 수 있는 혼란을 없애기 위해서는 일부 핵심 용어의 의미를 명확히 하는 것이 중요합니다. 첫 번째 중요한 세트 키워드"글꼴"과 "서체"의 개념을 정의합니다.
글꼴은 특정 크기와 디자인의 문자 집합입니다. 서체는 마찬가지로 글꼴 스타일군을 정의합니다. 여기서 핵심 단어는 다양한 글꼴을 그룹 또는군으로 구분하는 스타일입니다. 예를 들어 세리프체, 산세리프체, 필기체, 디스플레이, 고정 폭 등이 될 수 있습니다. 서체는 공통 실행 스타일로 통합된 다양한 스타일과 크기의 글꼴 세트라고 말할 수 있습니다. 보시다시피 글꼴은 더 좁은 개념입니다.
웹 페이지 레이아웃을 만들 때 글꼴 선택은 매우 중요합니다. 당연히 표준 Windows 또는 Mac 세트의 글꼴을 사용하는 것이 가장 좋습니다. 그러나 때로는 이 세트만으로는 디자이너의 아이디어를 구현하기에 충분하지 않아 모든 부담이 레이아웃 디자이너의 어깨에 지게 됩니다. 다행스럽게도, 구글 웹 글꼴이 문제에 대한 매우 우아한 솔루션을 제공합니다.

"가중치" 및 커닝과 같은 용어도 있습니다. 이들 모두는 CSS 도구를 사용하여 수정할 수 있으며 단락, 제목 또는 기타 텍스트 요소에 적용할 수 있습니다. 글꼴의 "두께" 속성에 따라 글씨를 쓸 때 선의 두께 정도가 결정됩니다. 100부터 900까지의 일련의 값으로, 각 숫자는 스타일의 대담함에 해당하는 가중치를 나타냅니다. 일반 글꼴 "normal"은 숫자 400에 해당하고 굵은 "bold" 글꼴은 700에 해당합니다. 커닝은 모양에 따라 문자 사이의 간격이 변경되는 것입니다. 이는 기호를 올바르게 배치하고 기호 사이의 거리를 조정하여 조화를 이루는 과정입니다. 많은 사람들이 커닝에 별로 관심을 두지 않지만, 아주 작은 것들이 아주 좋은 결과를 얻는 데 도움이 됩니다.
규범 위반
새로운 글꼴을 만들 필요성에 대해 논의하는 것은 상당히 합리적입니다. 최근에는 많은 웹사이트가 노후화되었습니다. 그들은 우리가 이미 꽤 지쳤던 표준 글꼴을 사용합니다.
오늘날에는 수백 가지의 글꼴이 있지만 서로 다릅니다. 운영체제자체 패키지를 제공합니다. 그리고 이 패키지에는 몇 가지 글꼴만 포함되어 있습니다. 다른 사람이 귀하의 시스템에 갖고 있지 않은 글꼴을 선택하면 해당 글꼴이 기본 글꼴로 대체됩니다. 이러한 이유로 기본 글꼴 사용을 권장합니다. 그러나 때로는 기본 글꼴이 디자이너의 상상력을 완전히 포착하지 못할 수도 있습니다. 따라서 디자인에 특수 글꼴이 필요하다고 강하게 생각한다면 특수 글꼴을 이미지로 변환하여 웹 사이트에 업로드할 수 있습니다. 제목, 헤더 또는 메뉴 그래픽을 만들고 사용하십시오.
제목이 사이트의 주제와 일치하는지 확인하세요. 여기에는 다양한 색상, 밑줄, 배경 아이콘 또는 그래픽 텍스트가 포함될 수 있습니다. 궁극적으로 결정은 귀하의 것입니다.
또한 사이트의 모든 텍스트 링크에 동일한 글꼴이 있는지 확인해야 합니다. 다양한 글꼴과 디자인의 링크를 사용하면 사용자가 탐색하는 데 상당한 어려움을 겪게 됩니다.
올바른 글꼴 선택

또한 다양한 글꼴이 독자의 기분에 다양한 영향을 미칠 수 있다는 점에 유의해야 합니다. 일반적으로 인쇄물에는 세리프 글꼴이 더 적합합니다. 세리프는 문자 사이에 공간을 만들고 한 문자를 다른 문자와 분리하는 데 도움이 됩니다. 종종 세리프 글꼴은 개인적인 느낌을 제공하며 존중, 지성 및 전문성을 전달합니다.
산세리프 글꼴은 웹 페이지에 가장 적합합니다. 화면 해상도가 낮으면 세리프가 흐릿해 보이고 인식하기 어려워집니다. 산세리프 글꼴은 합리성, 스타일리시함, 젊음, 현대성을 표현하는 경향이 있습니다.
예를 들어, 세리프체를 선택하면 전문성과 권위 있는 정보를 얻을 수 있습니다. 이는 New York Times와 같은 주류 언론 매체에서 종종 볼 수 있습니다. 소규모 블로그의 경우 줄 높이가 큰 산세리프 글꼴을 사용할 수 있습니다. 이를 통해 사용자는 블로그 텍스트를 빠르게 볼 수 있습니다.
방문자에게 어떤 정보를 전달하려고 하는지 항상 생각해야 합니다. 글꼴을 선택할 때 행복한 메시지에는 가볍고 바람이 잘 통하며 부드러운 글꼴 모양이 포함되어야 하며, 할로윈과 같은 일부 어두운 테마가 포함된 메시지에는 가장자리가 단단한 글꼴이 더 잘 포함되어야 한다는 점을 기억해야 합니다.

읽기 쉬움
타이포그래피, 그리고 종종 읽기 어려운 타이포그래피는 눈에 매우 짜증스러울 수 있습니다. 물론 나이트클럽 프로모션과 같이 Funky 또는 기타 읽기 어려운 글꼴을 사용할 수 있는 몇 가지 예외가 있습니다.

그러나 예를 들어 Soda, Bored 또는 Akka를 사용하고 싶다면 이 아이디어를 포기하는 것이 좋습니다. 욕구가 여전히 충분히 강하다면 이러한 글꼴을 자제해서 사용해야 합니다. 예를 들어 제목으로. 하지만 그러면 본문이 더 읽기 쉬워야 합니다. 이는 귀하의 사이트에 추진력을 만드는 데 도움이 될 수 있습니다. 그리고 그러한 글꼴의 사용은 디자인의 장점이지 단점이 아니라는 점을 기억해야 합니다.
정보 내용
디자인은 메시지를 보완해야 합니다. 사용자는 디자이너가 정확히 무엇을 염두에 두고 있었는지 알아낼 필요가 없습니다. 잘못된 타이포그래피 선택은 회사와 서비스에 대한 사용자의 오해를 불러일으킬 수 있습니다.

비즈니스 프로젝트를 디자인할 때는 주로 전통적인 부드러운 글꼴을 사용해야 합니다. 공식 디자인이 없는 경우에도 이 점을 고려해야 합니다. 특히 사람들이 귀하의 사이트를 진지하게 받아들이기를 원한다면 더욱 그렇습니다.
배치 및 치수
매우 중요 효과적인 디자인— 텍스트를 어느 위치에 배치해야 하며 크기는 얼마입니까? 정보를 읽거나 웹사이트에서 엄청난 양의 단어를 보기 위해 눈을 긴장시키고 싶어하는 사람은 아무도 없습니다. 창조의 목적 좋은 디자인균형을 찾는 것입니다. 그리고 이를 위한 첫 번째 단계는 어떤 정보가 더 중요할지 파악하는 것입니다.

일반적으로 주의를 기울이고 싶은 단어는 조금 더 수행해야 합니다. 또는 그 반대의 경우도 마찬가지입니다. 작은 것들은 더 작아야 합니다. 그것은 모두 중요성에 달려 있습니다. 즉, 단어의 계층 구조를 만들어야 합니다.
글꼴 배치에 관해서는 균형을 유지하도록 노력하십시오. 텍스트의 일부를 네 모서리에 흩뿌릴 필요가 없습니다. 이는 사용자에게 상당한 방해가 될 수 있습니다.
색상
이것은 가장 쉬운 측면 중 하나입니다. 텍스트가 배경보다 눈에 띄고 읽기 쉬운 색상을 선택해야 합니다.

당신의 도우미는 대비되는 색상뿐만 아니라 스트로크(Stroke) 및 글로우(Glow)와 같은 효과의 사용도 가능합니다. 이렇게 하면 사이트를 더욱 매력적이고 읽기 쉽게 만드는 데 도움이 됩니다. 사람들이 멈춰서 보게 만들고, 정보가 디자인의 지배적인 부분이 되도록 색상을 선택해야 합니다.
결론
Photoshop에서 글꼴을 사용하는 것은 웹 페이지에서 글꼴을 사용하는 것과 크게 다릅니다. 이는 일부 디자이너가 타이포그래피 작업에 어려움을 겪는 이유를 설명합니다. 웹에서의 타이포그래피는 상당히 광범위한 주제이며 많은 연구가 필요합니다. 디자인의 분위기와 미학에 어울리는 타이포그래피 사용에 대한 접근 방식을 찾는 것이 매우 중요하다는 점을 항상 기억해야 합니다. 믹스 앤 매치를 두려워하지 마세요 다양한 방식글꼴이 좋은지 확인하세요.
친구!
이 기사에서는 초보 디자이너의 가장 흔한 실수를 계속해서 분석하겠습니다.
오늘은 글꼴 사용에 대해 이야기하겠습니다. 초보자의 작업과 전문가의 작업을 어떻게 구별할 수 있는지 아시나요? 일반적으로 초보자는 자신이 배운 모든 것을 자신의 작업에서 보여 주려고 노력합니다. 이는 동일한 작업에서 다양한 색상, 다양한 효과, 그리고 물론 수많은 글꼴을 풍부하게 사용하는 것으로 나타납니다. 반면, 전문 디자이너는 일반적으로 하나의 프로젝트 내에서 하나 또는 최대 두 개의 글꼴과 제한된 색상 팔레트를 사용합니다. 그리고 그래픽 효과 없이는 절대 할 수 없다면 사용을 최소한으로 줄이려고 노력합니다.
따라서 좋은 디자인의 첫 번째 규칙이 건축이라면 모듈형 그리드(기사 참조) 두 번째 규칙은 글꼴 수를 제한하는 것입니다!
최소한의 글꼴 수로 디자인의 규정 준수 및 일관성 향상. 작업에 다양한 스타일이 포함되어 있지 않고 모든 종류의 색상과 글꼴이 풍부할수록 작업이 더 의미 있고 전문적으로 보입니다.
대부분의 경우 디자이너는 프로젝트에 대해 하나의 글꼴을 선택합니다. 또한 선택한 글꼴의 특성은 창의적인 아이디어나 디자인의 분위기와 일치해야 합니다. 예를 들어, 우리가 다음과 같은 책자를 만든다면 휴대폰 3세대라면 가벼운 것이 우리에게 가장 적합할 것 같습니다 현대 글꼴산세 리프. 그러나 Hermitage에서 열린 인상파 전시회를 주제로 한 소책자는 고전적인 "안정적인" 세리프 글꼴에 더 적합할 것입니다. 일반적으로 디자이너의 작업에서 성공적인 글꼴 선택은 매우 중요합니다. 글꼴의 성격과 프로젝트의 아이디어 및 성격 간의 불일치로 인해 전체 작업이 망가질 수 있기 때문입니다.
때로는 추가 글꼴을 사용해야 할 때도 있습니다. 두 개의 글꼴로 작업할 때 첫 번째 글꼴은 작품의 분위기와 성격을 강조하고 개성을 부여하는 경우가 많은 것 같습니다. 이 글꼴은 제목과 부제목에 사용됩니다. 때때로 디자이너는 이러한 목적으로 특이한 글꼴을 사용합니다. 이는 독창성을 위해 수행되는 것이 아니라 더 친숙한 두 번째 글꼴과 관련하여 대비를 높여 텍스트의 특정 부분을 강조하기 위한 것입니다.
한 작품에 제목이 그리 많지 않기 때문에 특히 제목이 본문보다 훨씬 크기 때문에 대조의 원리가 완벽하게 작동합니다.
일반적으로 두 번째 글꼴은 눈에 더 친숙하며 그 임무는 시청자의 관심을 끄는 것이 아니라 순전히 유익한 기능을 수행하는 것입니다. 읽기 쉽고 눈이 피로하지 않아야 합니다. 초보자는 너무 화려하고 읽기 어려운 글꼴로 큰 텍스트 조각을 만드는 심각한 실수를 저지르는 경우가 많습니다. 나는 또한 소위 "손으로 쓴" 글꼴의 대부분을 그러한 글꼴로 포함합니다. 이러한 글꼴은 작은 인사말 카드에는 적합하지만 많은 텍스트 작업에는 적합하지 않습니다.
다음은 글꼴을 잘 사용한 예입니다.

보시다시피 여기에는 두 가지 글꼴만 사용됩니다. 하나는 제목용이고 다른 하나는 본문용입니다. 이 작품은 우아하고 일관성이 있어 보입니다.
글꼴을 잘못 사용하는 경우는 다음과 같습니다.

여기서는 의도적으로 여러 가지를 사용합니다. 특이한 글꼴, 그러한 디자인의 부조화와 불일치를 느낄 수 있도록. 작업에 너무 많은 글꼴을 사용하지 마십시오! 8가지의 서로 다른 글꼴이 섞여 있는 작업, 특히 글꼴이 너무 화려하고 읽기 어려운 작업보다 더 나쁜 것은 없습니다.
다음은 그러한 작업의 예입니다. 
이것은 내 상상의 산물이 아닙니다. 나는 그런 작품을 많이 보았고 원칙적으로 초보 디자이너 나 아마추어가 만든 작품이었습니다.
디자인 교과서를 보면 제목에 산세리프 글꼴을 사용하고 본문 텍스트에 세리프 글꼴을 사용하라는 권장 사항을 찾을 수 있습니다.
그러나 이 규칙은 너무 일반적이어서 실제로는 이를 우회해야 하는 경우가 많습니다.
그럼 마지막으로 조언을 하나 더 드리겠습니다. 타이틀 폰트가 모던해 보인다면 산세리프체를 메인 폰트로 선택하는 것이 좋습니다. 첫 번째 글꼴이 구식이라면 기본 글꼴은 세리프여야 합니다.
글꼴 사용에 대한 주제는 무궁무진하므로 하나의 작은 기사에서 모든 것을 이야기하는 것은 불가능합니다. 가능할 때마다 글꼴 작업에 대한 지식을 여러분과 공유하겠습니다. 그건 그렇고, 내 인디자인 교육 과정, 저는 이 중요한 주제에 큰 관심을 기울이고 있습니다.

가장 일반적인 디자인 문제 중 하나는 .
이 글에서는 좋은 타이포그래피의 몇 가지 원칙을 다루고 흔히 발생하는 많은 실수를 피할 수 있는 방법에 대한 팁을 제공합니다.
이 기사는 타이포그래피나 타이포그래피 기술에 관한 책이 아니라 "디자인의 타이포그래피 기반을 개선하기 위한 빠른 팁"에 가깝습니다.
규칙 1. 글꼴 수가 적을수록 좋습니다.
디자이너가 저지르는 가장 큰 실수 중 하나는 너무 많은 글꼴 및/또는 글꼴 스타일을 사용하는 것입니다. 2~3개로 줄여보세요. 즉, 본문의 글꼴과 크기가 동일해야 합니다.
제목으로 하나를 선택하고 계속 사용하세요. 최후의 수단으로 부제목으로 다른 하나를 추가할 수도 있습니다. 글꼴이 서로 매우 다르다고 두려워하지 마십시오. 디자인에 매우 유사한 두 개의 글꼴을 사용하면 독자는 단순히 실수를 해서 입력할 때 실수로 잘못된 글꼴을 선택했다고 생각할 수 있습니다.
색상, 농도 등의 통일성에 유의하세요. 그렇지 않으면 술 취한 파리가 페이지 전체에 흩어진 것처럼 텍스트가 보일 것입니다.
규칙 2. 퇴원 지켜보기
글자를 너무 많이 넣지 않도록 주의하세요. 텍스트 공간이 부족하여 문제가 있는 경우 글꼴을 줄이는 것이 좋습니다. 예, 아마도 단락 사이에 공간이 추가될 것입니다. 그러나 그것에는 아무런 문제가 없습니다. 읽을 때 약간의 휴식을 제공할 것입니다.

규칙 3: 올바른 정렬
모든 것을 중앙에 맞추지 마십시오(특별한 디자인 이동이 아닌 한). 그리드 사용을 고려해보세요. 결국 페이지의 모든 내용은 서로 연결되어 있습니다. 가이드를 사용하고 그에 따라 개체를 배치합니다. 어디에 배치할지 결정할 수 없는 것처럼 페이지 모서리에 물건을 던지지 마십시오.

규칙 4. 장식용 글꼴 수 줄이기
아름다운 장식용 글꼴이 있나요? 놀라운! 그러나 이것이 단락 텍스트에 사용해야 함을 의미하지는 않습니다. 장식용 글꼴은 대부분 그 뒤에 이야기가 있거나 제목이나 제목과 같은 특정 경우에 사용됩니다. 단순한 것이 더 나은 경우가 많기 때문에 Helvetica와 같은 글꼴이 인기가 있습니다.

규칙 5: 크기가 중요하다
텍스트 글자의 크기 정도입니다.) 제목은 굵고 큰 글씨로 하면 좋지만, 본문에도 너무 큰 글자를 사용하면 단가가 떨어집니다. 생각해 보세요. 좋은 레스토랑에 가면 메뉴가 작은 글씨로 적혀 있는 경우가 종종 있는데, 멋져 보입니다. (단, 글꼴이 읽기 어려울 정도로 작지 않은지 확인하세요.) 제목을 본문 텍스트보다 훨씬 크게 만드는 것을 두려워하지 마세요.

규칙 6. 읽을 수 있도록 유지하세요
당신이하는 모든 일은 읽을 수 있도록 완료되었습니다. 어두운 배경에 어두운 텍스트를 사용하는 것은 좋지 않습니다. 더 나쁜 것은 고대비 사진 위에 작은 텍스트를 배치하는 것입니다. 어떤 것 위에도 텍스트를 배치하지 마십시오.

규칙 7. 올바른 색상을 선택하세요
글꼴에는 어떤 색상이 가장 적합합니까? 경험상, 믿거나 말거나, 검정색이나 흰색이 가장 좋은 경우가 많습니다. 다양한 회색 음영이 아닌 다른 색상을 사용하는 경우 채도를 줄이세요. 밝은 색상의 글꼴은 읽기 어려울 수 있습니다. 녹색 바탕의 빨간색과 같은 복잡한 진동 조합에 주의하세요.

규칙 8. 적절한 그룹화
관련 정보는 함께 결합하는 것이 가장 좋습니다. 이렇게 하면 디자인이 더 명확해집니다. 예를 들어 영화 포스터를 보면 모든 데이터가 매력적인 블록으로 그룹화되어 있습니다. 이제는 별도의 디자인 요소로 간주될 수 있습니다. 잘못된 그룹화의 예 - 전화번호부를 엽니다.

규칙 9. 충분한 인도
이는 텍스트 줄 사이의 거리입니다. 이 간격을 올바르게 선택하는 것이 매우 중요합니다. 줄 사이에 눈을 쉴 수 있는 공간이 있으면 읽는 것이 훨씬 더 즐겁습니다. 일반적으로 글꼴 크기보다 2포인트 이상 큰 행간을 사용하는 것이 좋습니다. 예를 들어 10pt에서 최대 가독성을 얻으려면 글꼴을 12pt 이상으로 설정해야 합니다.

규칙 10: 커닝에 주의하세요
커닝은 단어의 개별 문자 사이의 간격입니다. Photoshop과 같은 프로그램은 배치에서 실수를 저지르는 경우가 많기 때문에 잘못된 커닝을 식별하는 경험을 갖는 것이 중요합니다. 이를 수동으로 조정해야 하지만 가장 중요한 것은 과용하지 않는 것입니다. 문자 간격이 마음에 들지 않지만 이를 개선하는 방법을 모르는 경우 다른 글꼴을 선택하세요.

글꼴 작업을 할 때 이러한 규칙을 적용해 보십시오. 잘 디자인된 유형 블록은 이미지 없이도 보기 좋아야 합니다. 최상의 서체 작업은 디자인에 대한 긍정적인 인상을 강화합니다. 매력적이고 읽기 쉬워야 합니다.













